vue获取dom元素教程
作者:佚名 来源:辰乐游戏 时间:2023-10-17 08:57:33
vue怎么获取dom元素:
方法一:
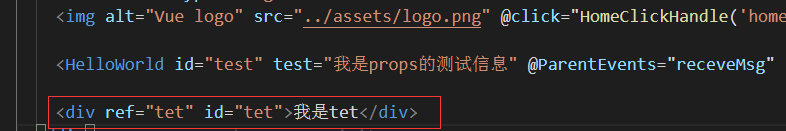
1、首先打开“cmd”,输入div ref="tet" id="tet"并运行
这里tet是我们想要赋予它的id,大家可以根据喜好自由设置。

2、接着输入document.getElementById("id")就能获取该dom元素,
还能继续修改它的属性、参数等选项。

方法二:
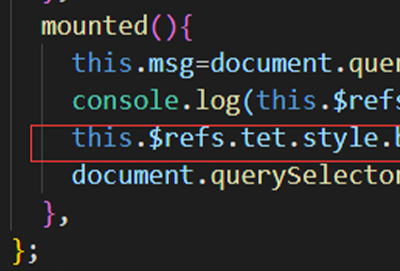
1、我们也可以先输入ref="name"来赋予名称,
然后使用this.$refs.name代码,就可以获取dom元素了。

- 上一篇:妈妈带宝宝的利弊是什么?
- 下一篇:收敛水怎么使用
相关阅读
热门文章
- 精品游戏
- 最热榜单
 滚滚破坏球最新版下载_滚滚破坏球最新版下载安卓版下载_滚滚破坏球最新版下载最新官方版 V1.0.8.2下载
滚滚破坏球最新版下载_滚滚破坏球最新版下载安卓版下载_滚滚破坏球最新版下载最新官方版 V1.0.8.2下载 疯狂大派对游戏兑换码|疯狂大派对破解版下载v1.1.1
疯狂大派对游戏兑换码|疯狂大派对破解版下载v1.1.1 施工模拟器2020中文版下载|施工模拟器2020游戏下载v1.0
施工模拟器2020中文版下载|施工模拟器2020游戏下载v1.0 飞仙诀礼包激活码官网版_飞仙诀礼包激活码官网版攻略_飞仙诀礼包激活码官网版官网下载手机版
飞仙诀礼包激活码官网版_飞仙诀礼包激活码官网版攻略_飞仙诀礼包激活码官网版官网下载手机版 Ball Pass 3D手游
Ball Pass 3D手游 逆风解说一女一舟航海寻宝记游戏
逆风解说一女一舟航海寻宝记游戏 街机大亨发家史破解版_街机大亨发家史破解版官方正版_街机大亨发家史破解版下载
街机大亨发家史破解版_街机大亨发家史破解版官方正版_街机大亨发家史破解版下载 霆锋传奇app_霆锋传奇appapp下载_霆锋传奇appiOS游戏下载
霆锋传奇app_霆锋传奇appapp下载_霆锋传奇appiOS游戏下载 Sky光·遇 国际服 测试版app_Sky光·遇 国际服 测试版app安卓版下载
Sky光·遇 国际服 测试版app_Sky光·遇 国际服 测试版app安卓版下载 荒野生存app_荒野生存appapp下载_荒野生存app官网下载手机版
荒野生存app_荒野生存appapp下载_荒野生存app官网下载手机版
 布雷迪熊app_布雷迪熊app安卓手机版免费下载_布雷迪熊app手机游戏下载
布雷迪熊app_布雷迪熊app安卓手机版免费下载_布雷迪熊app手机游戏下载 滚滚多米诺app_滚滚多米诺app下载_滚滚多米诺app安卓手机版免费下载
滚滚多米诺app_滚滚多米诺app下载_滚滚多米诺app安卓手机版免费下载 开瓶大作战app_开瓶大作战app官方正版_开瓶大作战app下载
开瓶大作战app_开瓶大作战app官方正版_开瓶大作战app下载 三明治app_三明治app最新版下载_三明治app官网下载手机版
三明治app_三明治app最新版下载_三明治app官网下载手机版 独自上学app_独自上学app电脑版下载_独自上学appios版
独自上学app_独自上学app电脑版下载_独自上学appios版 领主app_领主appapp下载_领主app小游戏
领主app_领主appapp下载_领主app小游戏 疑似侦探的人在破案app_疑似侦探的人在破案app攻略_疑似侦探的人在破案app积分版
疑似侦探的人在破案app_疑似侦探的人在破案app攻略_疑似侦探的人在破案app积分版 逃离机械城app_逃离机械城appiOS游戏下载_逃离机械城appios版下载
逃离机械城app_逃离机械城appiOS游戏下载_逃离机械城appios版下载 恋爱调查:找出怪盗Xapp_恋爱调查:找出怪盗Xapp官方正版
恋爱调查:找出怪盗Xapp_恋爱调查:找出怪盗Xapp官方正版 仙境传说RO:守护永恒的爱app_仙境传说RO:守护永恒的爱app电脑版下载
仙境传说RO:守护永恒的爱app_仙境传说RO:守护永恒的爱app电脑版下载